Introduction to Optimize your Website for Mobile Users
It is now imperative to Optimize Your Website for Mobile Users, means mobile-friendly in today’s digital environment. Given that smartphones and tablets account for the majority of internet traffic, a mobile-friendly website enhances user experience, lowers bounce rates, and may even increase search engine results. In order to help you create a seamless browsing experience that keeps visitors interested and improves business outcomes, this article will walk you through the process of optimizing your website for mobile users step-by-step.
Ensure a Responsive Design
Your website’s layout will instantly adapt to different screen sizes with a responsive design, giving users a consistent experience across all platforms. Select a theme or framework that is responsive to mobile devices, making sure that buttons, images, and text all scale properly. Give fluid grids and adaptable media queries first priority to preserve functionality and readability on various devices and make sure no content is distorted or removed.

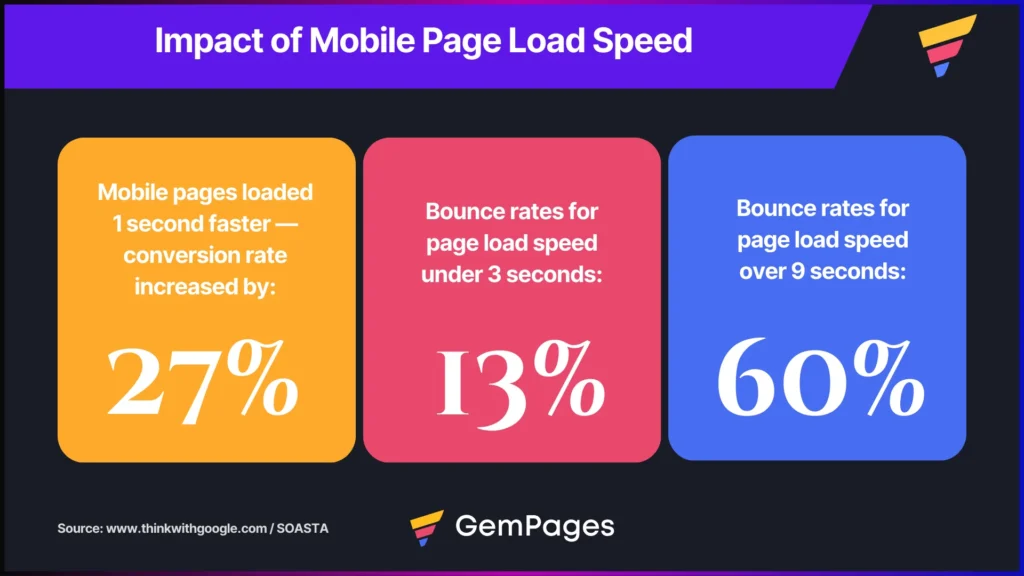
Optimize Loading Speed
Slow loading rates might turn off mobile consumers, who expect websites to load quickly. Reduce load times by using browser cache, compressing pictures, and utilizing next-generation formats like WebP. To deliver content more effectively, employ a Content Delivery Network (CDN) and minimize the need of complex scripts. Improved user satisfaction and search engine rankings are two benefits of faster loading.

Simplify Navigation
Use larger touch targets, clear menus, and few clicks to access important sites to simplify your website’s navigation on smaller screens. For convenience, use collapsible menus and a sticky navigation bar. To make browsing simple for mobile users, steer clear of packing the screen with too many options and concentrate on user-friendly design features.
Prioritize Readable Content
On mobile screens, text legibility is essential for maintaining user engagement. Avoid lengthy paragraphs, keep line spacing appropriate, and use readable typefaces of a suitable size. To make it easier for users to scan through and swiftly locate the information they need, stick to brief, succinct content using headings and bullet points.

Test and Monitor Regularly
As technology advances, regular testing guarantees that your website remains optimal. To find places that need work, use resources like PageSpeed Insights and Google’s Mobile-Friendly Test. Analyze user behavior by doing user testing on a range of devices and browsers and keeping an eye on analytics. Your website will continue to function at its best for mobile users with regular upgrades and adjustments.
Conclusion
Remaining competitive in today’s digital environment requires optimizing your website for mobile consumers. A smooth mobile experience may be achieved by putting responsive design into practice, increasing loading speed, streamlining navigation, giving priority to legible content, and testing your website frequently. In addition to improving user satisfaction, a mobile-friendly website raises search engine ranks and fosters business expansion. To make sure your website satisfies the needs of contemporary mobile visitors, begin implementing these tactics right now.


